Why is the List of Web-Safe Fonts So Limited?
To understand why the list of web-safe fonts is so limited we first need to understand how browsers deal with fonts. When you view a web page in your browser, you may see text in two completely different ways.
Text Images
One way to display text is in an image. Text in an image, like a photo, will basically look the same on all computers and browsers. If the text is in some rare script font in an image, that doesn’t matter. It is just an image. Your computer or browser doesn’t have to know what the font is.
Web Text
This is text that is displayed as HTML on a web page. There is HTML code that has typed text with styles or CSS (cascading style sheets) code telling your browser what font to display the text in. If your computer has that font installed your browser will display the text in that font. BUT, if your computer doesn’t have that font installed, your browser will substitute a default font instead. The look of the text and thus the web page will have a completely different look to it.
Web Safe Fonts
Web safe fonts are fonts that most computers will have installed. What constitutes most computers? This is somewhat subjective. A good rule of thumb is to use fonts that 90% - 95% of all computers would have installed.
Here is the list of fonts that we consider safe at Gigshowcase.com. They are available on about 95% of computers.
Arial
Arial Black
Book Antiqua
Comic Sans MS
Courier
Georgia
Impact
Tahoma
Times New Roman
Trebuchet MS
Verdana br />
When you select one of these fonts in our system, the CSS produced actually lists more than one font for each choice. This creates alternate choices in case that font is not present. For example, if you select Trebuchet MS, the actual CSS produced is:
font-family: 'trebuchet ms', helvetica, sans-serif;
If the computer viewing the web page doesn’t have Trebuchet MS installed it will try Helvetica, then sans-serif in that order. If the computer doesn’t have any of the fonts in the list, it will use a default font.
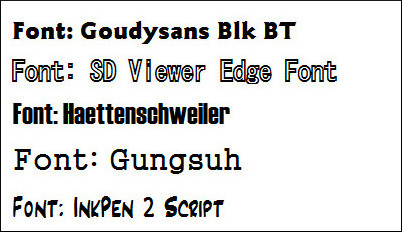
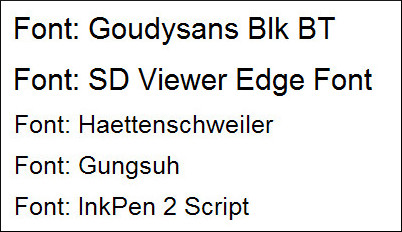
Below are examples of what happens when the font is or isn’t present on the viewer’s computer. The first group is what the font should look like while the second is what it may look like on a computer that doesn’t have the fonts installed.
This first screen shot shows what the fonts look like on a computer with the fonts installed.

This second screen shot shows what the fonts looked like on another computer in my office that didn’t have the fonts installed.

As you can see, displaying a web page with fonts that are not web safe can cause your site to be displayed with a completely different look than what you intended.
Recommendations
When you are typing in web text (raw HTML code or by using some kind of web site building tool) always use web safe fonts. If you want to use fancier text, simply create an image of the text in a graphics program. Add a text layer or equivalent in whatever graphics program you use and save the image as a gif, jpg, or png. Your text will always look the same on everyone’s computer.
Notes
Text as an image is only recommended for headings, very large text size, your site header, etc. Small text in the body of page will generally not look as crisp as web text.
It is very common to use images with text in the top header of a website in order to have total control over the look of the header.
Text in images does not help you with search engine optimization. The web crawlers cannot read the text in your image.
Please feel free to comment on your experiences or to ask more questions. I will try to follow up on questions as soon as I can.



No comments:
Post a Comment